Stalo se vám někdy, že jste otevřeli e-mail a měli pocit, že mu něco chybí? Obsah mohl být skvělý, ale chyběla ta pomyslná designová třešnička na dortu? Nebo jste scrollovali do nekonečna a ptali se sami sebe, kdy to konečně skončí? Nebojte se! Existuje jednoduché řešení, které může vaše e-mailové kampaně převést z nevýrazných na brilantní: animované prvky. Přidání trochy animace může vést k větší angažovanosti, zapamatovatelnosti a efektivitě vašich e-mailů. Ať už propagujete produkt, sdílíte novinky nebo se prostě spojujete se svým publikem, animované prvky vám mohou pomoci vyniknout v přeplněné schránce a vytvořit trvalý dojem na vašich čtenářích. Ale jak použít animované prvky efektivně? V tomto článku prozkoumáme všechny tyto otázky a mnohem více, zaměříme se na výhody, osvědčené postupy a teorii používání animovaných prvků v designu e-mailů. Poskytneme vám také několik šablon ZDARMA/PRO, abyste si vše mohli vyzkoušet a použít všechny tipy a triky pro začlenění animace do vašeho vlastního designu v praxi. Tak si sedněte, vezměte si šálek kávy a pojďme si hrát s animací!
Porozumění animovaným prvkům v e-mailovém designu
E-mailový marketing se stal nezbytným nástrojem pro podniky všech velikostí, přičemž 93 % B2B marketérů používá e-mail k distribuci svého obsahu. Při tak vysokém počtu denně odesílaných e-mailů je nezbytné, aby vaše e-maily vynikly mezi ostatními. Jedním ze způsobů, jak toho dosáhnout, je použití animovaných prvků. Animované prvky jsou grafiky nebo text, který se pohybuje nebo se nějakým způsobem mění. Cílem je přitáhnou oko a angažovat čtenáře. V designu e-mailů lze použít různé typy animovaných prvků, včetně:
- Animovaných GIFů: Obrázky, které se opakují a vytvářejí jednoduchou animaci.
- CSS animace: Animace vytvořené pomocí CSS kódu, který lze aplikovat na text nebo grafiku.
- Videí: Krátké video klipy, které lze přímo vložit do e-mailu nebo odkázat na landing page.
Vyzkoušejte ZDARMA šablonu GIF Bonanza Zde : Šablona
Získejte PRO* šablonu Doručení Zde : Šablona
Získejte PRO* šablonu Novinky Zde : Šablona
*ZDARMA pro uživatele Dragit PRO.
Výhody použití animovaných prvků v e-mailovém design
Použití animovaných prvků v designu e-mailů může poskytnout několik výhod, které mohou pomoci zlepšit angažovanost a dosáhnout kýžených výsledků. V této sekci budeme prozkoumávat některé z výhod použití animace v designu e-mailů.
1. Zvýšení angažovanosti: Animované prvky mohou upoutat pozornost čtenáře a udržet ji po delší dobu, což vede k lepším proklikům a konverzím. Příklady zahrnují::
- Animovaná tlačítka výzvy k akci, která přitahují pozornost a podporují kliknutí.
- Pohyblivé pozadí obrázků, které vytvářejí zaujme a udrží pozornost.
- Animované progress bary ukazují čtenáři, kolik z e-mailu přečetli, což je povzbuzuje k přečtení více.
2. Lepší vyprávění příběhů: Animované prvky mohou pomoci lépe vyprávět příběhy než statické prvky designu, což usnadňuje čtenářům pochopení a soustředění se na obsah. Příklady zahrnují:
- Animované infografiky, které zobrazují složité informace jednoduše a angažovaně.
- Animované postavy nebo ilustrace, které vytvářejí příběh a přidávají osobnost vaší značce.
- Animované přechody mezi sekcemi e-mailu vytvářejí plynulý a souvislý příběh.
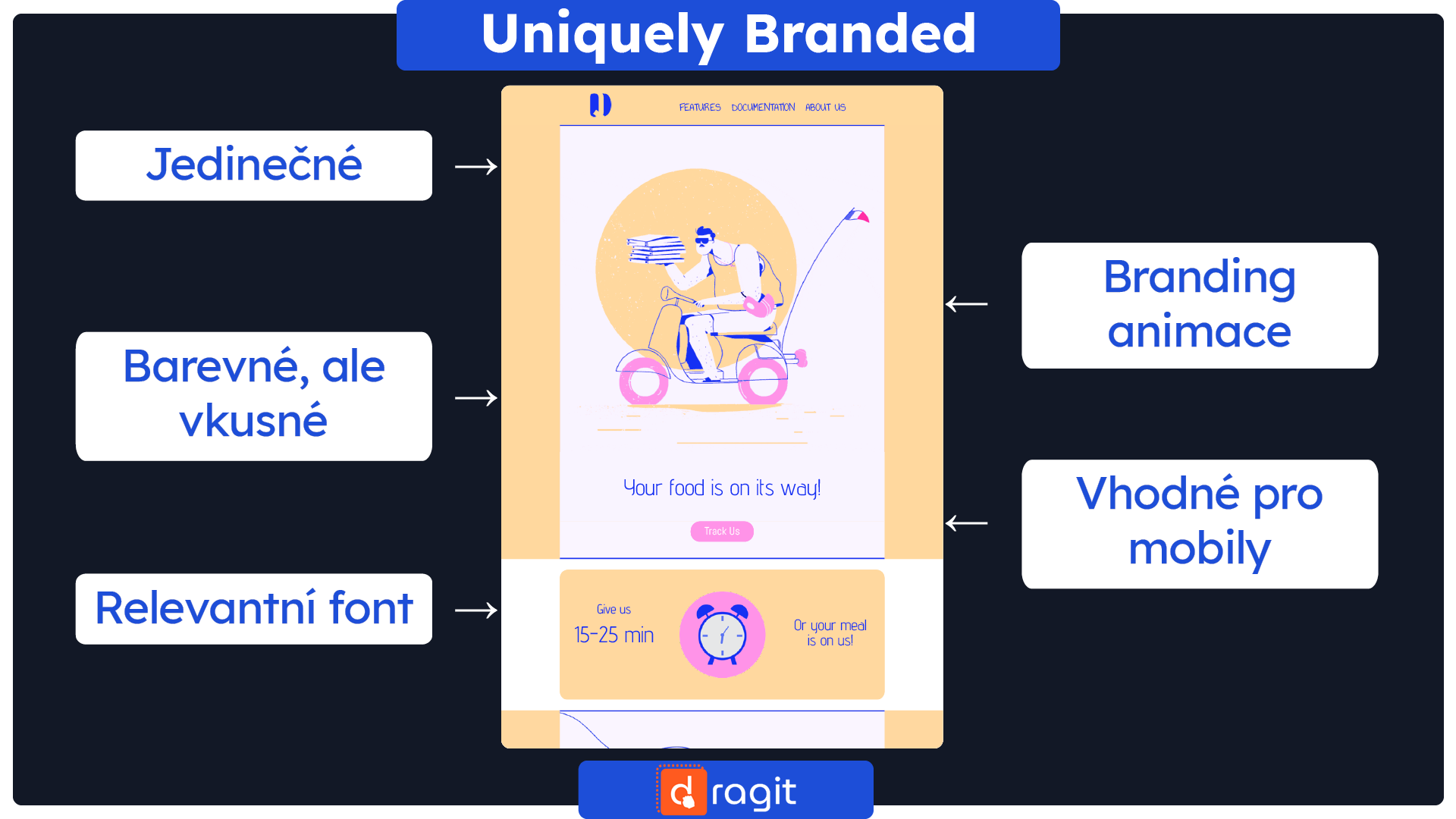
3. Zlepšené povědomí o značce: Animované prvky mohou značku udělat zapamatovatelnější a pomohou vyniknout mezi konkurenty. Příklady zahrnují:
- Animované logo nebo další elementy přidávají dynamický a moderní pocit vaší značce.
- Animované ukázky produktů, které ukazují vaši značku v akci a zdůrazňí její jedinečné vlastnosti.
- Animované barevné přechody, které vytvářejí vizuální podpis pro vaši značku.
4. Zlepšení přístupnosti: Použití animovaných prvků v e-mailovém designu může vylepšit přístupnost vašich e-mailů těm, kteří mají obtíže s textovým obsahem. Několik příkladů zahrnuje:
- Animované popisy nebo titulky k videím, které poskytují kontext pro ty, kteří nemohou slyšet zvuk.
- Animované ikony nebo symboly poskytují vizuální nápovědy pro ty, kteří nemohou číst text.
- Animované grafy nebo časové osy ukazují čtenářům, kolik času zbývá před vypršením nabídky.
Nejlepší postupy pro použití animovaných prvků v e-mailovém designu
Ačkoliv animované prvky mohou být mocným nástrojem pro zlepšení zapojení v e-mailovém designu, je důležité je používat strategicky a efektivně. Tato část se bude věnovat nejlepším postupům pro používání animovaných prvků v e-mailovém designu, aby vám pomohla vytvářet poutavé a zapojující kampaně.
1. V jednoduchosti je krása: Pokud jde o animace v designu e-mailů, méně znamená více. Je nejlepší vybrat animace které jsou jednoduché a decentní, aby se čtenářům z přehnané animace nezatočila hlava. Příklady zahrnují:
- Krátké animace o délce maximálně 5-10 sekund.
- Jednoduché a decentní animace, které neodvádějí pozornost od hlavního sdělení e-mailu.
- Používejte animaci střídmě, aby jste neukradli pozornost čtenářů od hlavního obsahu.
2. Vylepšit, ne rozptýlit: Animované prvky by měly být použity k posílení zprávy vašeho e-mailu, nikoli k odvádění pozornosti od ní. Je důležité používat animaci strategicky a podporovat hlavní zprávu, abyste vytvořili přitažlivý zážitek pro čtenáře. Příklady zahrnují:
- Animované prvky, které přitahují pozornost k tlačítku s výzvou k akci nebo nabídce.
- Animace, které zdůrazňují klíčové výhody nebo vlastnosti produktu nebo služby.
- Animované přechody mezi sekcemi vytvářejí bezproblémový a přitažlivý zážitek pro čtenáře.
3. Optimalizujte rychlost načítání: Animované prvky mohou zpomalovat načítání vašich e-mailů, což může vést ke snížení míry angažovanosti. Optimalizace animovaných prvků pro rychlost načítání je velice důležitá. Příklady zahrnují:
- Komprimování souborů GIF pro snížení jejich velikosti.
- Použití animací CSS pro snížení velikosti souboru e-mailu.
- Hostování videí na službách třetích stran pro snížení velikosti e-mailu.
4. Testování a iterace: Stejně jako u jakékoli marketingové strategie je testování a iterace vašich animovaných e-mailových návrhů klíčové pro zlepšení výkonu v čase. Příklady zahrnují:
- A/B testování různých návrhů e-mailů, abyste zjistili, který je lepší.
- Analýza ukazatelů angažovanosti, abyste zjistili, které animované prvky jsou nejúčinnější.
- Iterace a optimalizace návrhů e-mailů na základě výkonnostních dat.
Základy úspěšného animovaného e-mailového designu
Tato část se detailně zaměří na hlavní stavební bloky úspěšného animovaného e-mailového designu. Porozumění těmto stavebním blokům vám může pomoci vytvářet účinnější a angažovanější e-mailové kampaně, které generují výsledky.
1. Výzva k akci: Silná výzva k akci (VKA) je pro jakoukoli e-mailovou kampaň zásadní, animované prvky mohou pomoci přitáhnout pozornost. Příklady zahrnují:
- Animovaná tlačítka, která se při najetí myší změní velikost nebo barvu.
- Animované šipky směřující k tlačítku VKA.
- Animované gify, které ukazují výhody kliknutí na VKA.
2. Vizuální hierarchie: Vizuální hierarchie je pro vedení pozornosti čtenáře a vytváření jasného toku informací klíčová. Animované prvky mohou posílit vizuální hierarchii a zlepšit zážitek čtenářů. Příklady zahrnují:
- Animované přechody mezi sekcemi, které vytvářejí plynulý tok informací.
- Animované ikony nebo ilustrace, které upoutají pozornost na důležité informace.
- Animované grafy nebo tabulky, které vizualizují data a statistiky.
3. Personalizace: Personalizace může významně zvýšit účinnost vašich e-mailových kampaní, a animované prvky mohou pomoci, aby se personalizace jevila přirozenější a plynulejší. Příklady zahrnují:
- Animované pozdravy, které osloví adresáta jménem..
- Animované doporučení produktů na základě historie nákupu nebo chování při prohlížení příjemce.
- Animované ilustrace nebo ikony, které odrážejí zájmy nebo preference adresáta.
4. Interaktivita: Interaktivní prvky mohou pomoci vytvořit zapamatovatelnější a zábavnější zážitek z e-mailu, a animované prvky mohou pomoci, aby se tyto interakce jevily přirozenější a intuitivnější. Příklady zahrnují:
- Animované nabídky nebo navigační lišty, které reagují na pohyby myši příjemce.
- Animované formuláře nebo kvízy, které reagují na vstupy příjemce.
- Animované tlačítka nebo posuvníky, které umožňují příjemci ovládat animaci nebo obsah e-mailu.
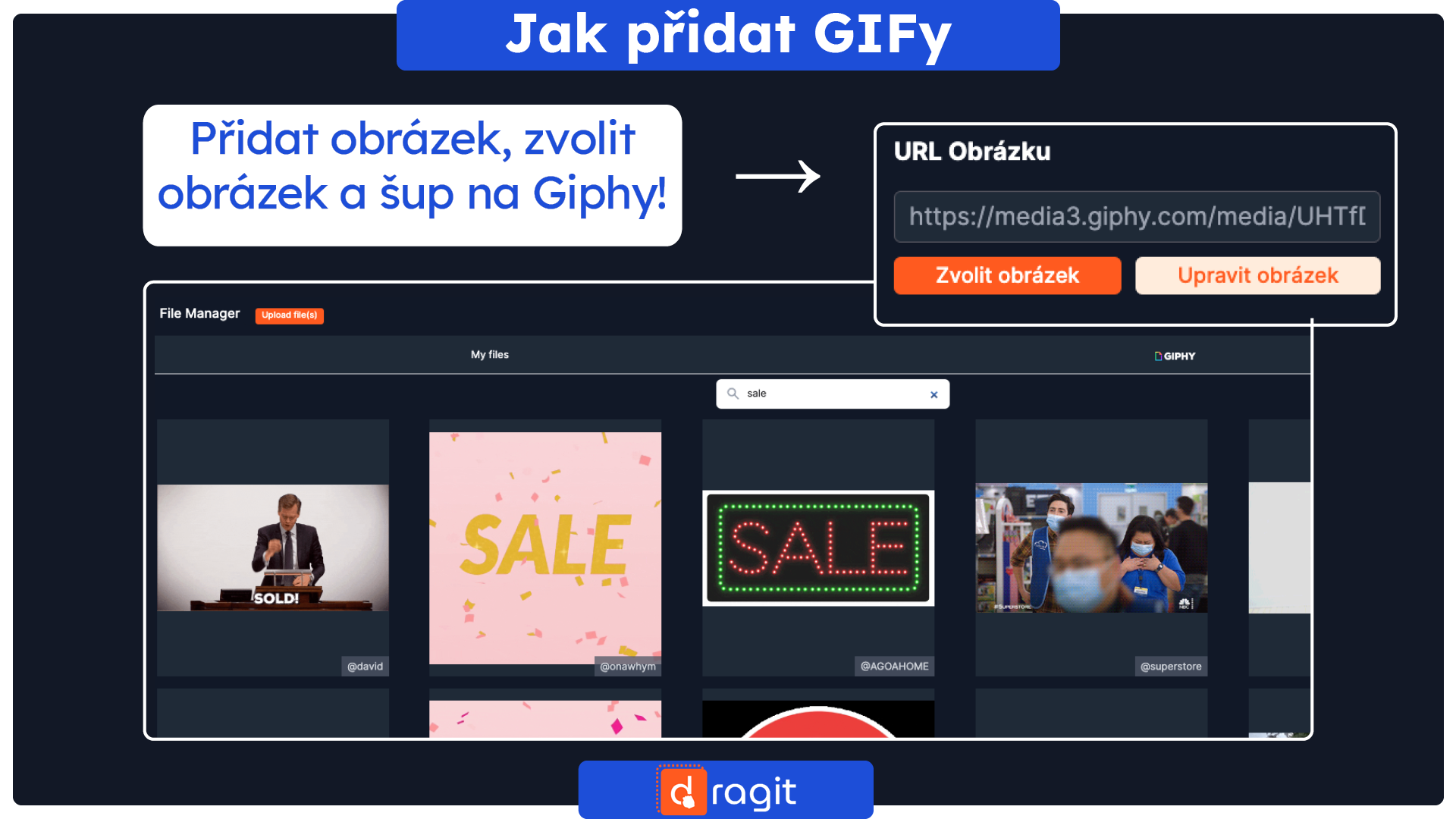
!TIPY A TRIKY!: Hledáte způsob, jak oživit své e-mailové kampaně animovanými prvky, ale nevíte, kde začít? Hledání nemusí být složité díky e-mailovým editorům! Mnoho e-mailových editorů nabízí integrované animované prvky, jako jsou GIFy, takže je snadné je najít a vložit přímo do vašich e-mailů. Pokud hledáte editor e-mailů, který má takovéto funkce, Dragit E-mail editor je perfektní volbou. Díky vestavěné integraci Giphy můžete snadno hledat a přidávat zábavné a přitažlivé GIFy do svých e-mailů přímo v editoru. Tak na co ještě čekáte? Dodejte svým e-mailovým kampaním tu správnou dávku energie animovanými prvky a nechte Dragit E-mail editor, aby vám pomohl posunout je na další úroveň.
Shrnutí
Tak tady to máte: hloubkový pohled do světa animovaného designu e-mailů! Prošli jsme spoustu témat, od výhod animace po osvědčené postupy pro začlenění animace do vašich e-mailů. Také jsme se podívali na inspirativní příklady animovaných e-mailových šablon a prozkoumali hlavní stavební kameny úspěšné animace. Nyní je na vás, abyste tyto poznatky aplikovali do svých e-mailových kampaní. Ať už jste zkušeným marketérem nebo nováčkem v e-mailové hře, přidání trochy animace vám může pomoci vyniknout v plné e-mailové schránce a vytvořit trvalý dojem na vaše čtenáře. Proto se nebojte experimentovat s animovanými prvky jako jsou GIFy, videa a ilustrace a pamatujte si na své publikum každým krokem. Především si pamatujte, že e-mailový marketing se týká budování vztahů se svými čtenáři. Používání animovaných prvků v designu vašich e-mailů může vytvořit zážitek, který je více zapamatovatelný a zábavný, a udrží vaše čtenáře stále vracející se pro více. Takže jděte vpřed, bavte se a nechte svou kreativitu vyniknout - svět animovaných e-mailů je váš k dobytí!